
Eccoci di fronte a uno degli ennesimi problemi di rendering su IE.
Creare un fieldset, con all'interno un tag legend, e assegnarli un background fa si che quest'ultimo venga rappresentato non all'interno del fieldset, bensì "sbordi" in alto dove è presente il tag legend.
Il problema è presente su tutte le versioni di IE, fino alla 8.
In pratica con un HTML di questo tipo:
<fieldset> <legend>Name</legend> ... </fieldset>
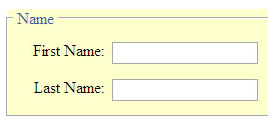
Si ottiene questo risultato:

La soluzione consiste nell'apportare queste modifiche al CSS:
fieldset { position: relative; } legend { position: absolute; top: -.5em; left: .2em; }
Apportare queste modifiche come al solito provoca alcuni problemi di visualizzazione in altri browser.
Per questo motivo per IE6 si puo' utilizzare l'Holly Hack (usando "* html fieldset" e "* html legend" come selettori), per IE7 e IE8 invece occorre usare i commenti condizionali.
In pratica, cosi':
<!--[if IE]> <! fieldset { position: relative; } legend { position: absolute; top: -.5em; left: .2em; } --> <!--[endif]-->
Da notare che i problemi relativi all'uso di fieldset+legend non si esauriscono qui su IE. In generale il rendering del legend all'interno del fieldset risulta piuttosto "stravagante", tanto che mettere un display: none nel legend fa scomparire tutto il fieldset!
Sembra che una ulteriore soluzione sia inserire il contenuto del legend in un tag <span>.
La cosa comunque non è stata verificata.
Altre informazioni qui:


Aggiungi un commento